Différence entre le développeur Front-End et le développeur Back-End ?

Vous vous demandez ce qui différencie un développeur Front-End d'un développeur Back-End ? À vrai dire, vous n'êtes pas la seule personne à vous poser la question. Ces termes viennent certainement se mélanger dans votre esprit avec «intégrateur web» ou encore «webmestre», «programmeur», «web designer»...
Les rôles et les profils de poste de la production web ont évolué au cours de ces dernières années, il est donc parfois difficile de comprendre ce que fait concrètement chacun.
Nous allons identifier et différencier les rôles de développeur Front-End et développeur Back-End qui sont les deux profils-types que l'on retrouve dans la plupart des agences web de nos jours.
Le développeur Front-End
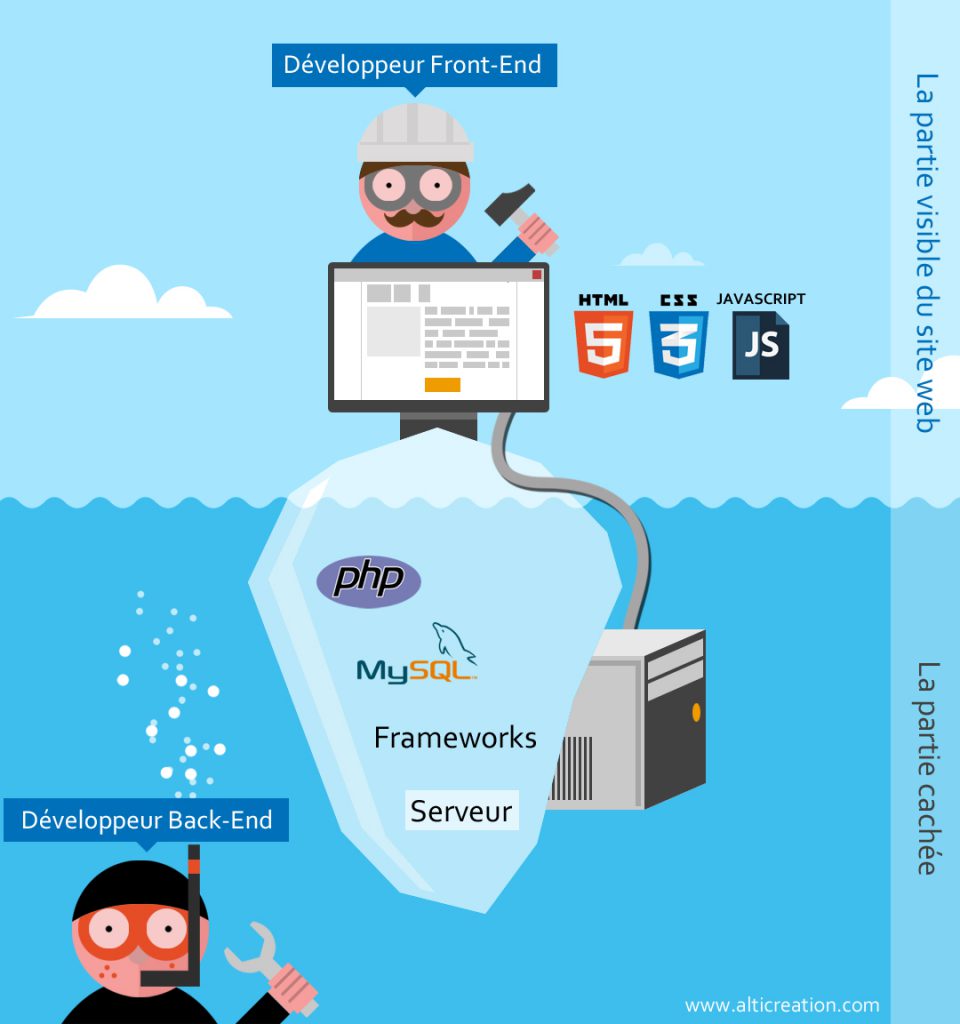
Lorsque l'on parle de «Front-End», il s'agit finalement des éléments du site que l'on voit à l'écran et avec lesquels on peut interagir. Ces éléments sont composés de HTML, CSS et de Javascript contrôlés par le navigateur web de l'utilisateur.
Les champs de compétence du Front-End peuvent être séparer en deux :
- Le design
- Le développement HTML, CSS, Javascript
Le design est traditionnellement réalisé par un web designer qui produit des maquettes graphiques à l'aide de Photoshop ou Fireworks. Cependant de plus en plus de web designers ont franchi la barrière et savent coder en HTML et CSS. Dans certains cas ils sont aussi capables de produire du Javascript.
Auparavant lorsque l'on parlait de développeur, on sous-entendait développeur Back-End. Maintenant on s'aperçoit que certains web designers possèdent également des compétences en développement.
Le développeur Front-End est donc une personne qui peut être issue du milieu du web design en ayant renforcé ses connaissances en développement. Il peut aussi être un développeur qui a choisi de se spécialiser dans les technologies et langages du Front-End tels que :
- HTML
- CSS
- Javascript
- jQuery
jQuery est un framework javascript, pour simplifier c'est une bibliothèque Javascript qui permet de coder plus vite et plus simplement.
Il existe de nombreuses bibliothèques Javascript plus ou moins complexes et adaptées à différents usages.
Maintenant, pour que le site prenne vie et que le travail du développeur Front-End soit complété, c'est au tour du développeur Back-End d'intervenir !
Le développeur Back-End
Le Back-End, c'est un peu comme la partie immergée de l'iceberg. Elle est invisible pour les visiteurs mais représente une grande partie du développement d'un projet web. Sans elle, le site web reste une coquille vide.
On peut décomposer le Back-End en trois parties essentielles :
- Un serveur (ou hébergement web)
- Une application (en l’occurrence le site web)
- Une base de données (ou l'on stocke les données de l'application)
Le serveur est comme un disque dur accessible 24 heures sur 24, sur lequel les pages du site web sont enregistrées.
Pour pouvoir conserver vos mots de passe, vos préférences, votre panier d'achat que vous avez saisi grâce aux éléments de Front-End, il est nécessaire de les enregistrer dans une base de données. La base de données est comparable à un grand tableau avec des colonnes contenant par exemple «nom», «prénom», «mot de passe», «achat en cours». Lors de votre inscription sur un site, votre profil est enregistré dans ce tableau.
Pour pouvoir conserver, traiter, modifier ces données et fournir des informations à jour sur un site internet (comme des actualités, des fiches produits, des images, des vidéos), le développeur Back-End va utiliser des langages de programmation «dynamique».
Les langages les plus utilisés sont PHP, Ruby, Python, SQL. Souvent pour rendre le code plus clair, facilement modifiable et plus simple à maintenir en équipe, le développeur travaille avec des frameworks tels que Cake PHP, Symfony ou Code Igniter.
Enfin, le développeur Back-End met également en place et configure le serveur qui accueillera le site lui-même.
Le cas WordPress
WordPress est un outil de gestion de contenu (ou CMS) qui permet d'administrer simplement le contenu d'un site web sans pour autant être expert en développement Back-End.
WordPress est un environnement PHP pour site web, prêt à l'emploi et facile à customiser. Le web designer n'ayant pas de grandes compétences en codage, pourra facilement créer une maquette graphique HTML, CSS voire Javascript et l'implanter rapidement dans WordPress. Le site sera alors livrable au client dans la mesure où les fonctionnalités attendues restent simples !
Dans ce cas, on peut s'affranchir d'un développeur Back-End.
Conclusion
Le développeur Front-End et Back-End sont deux profils qui doivent travailler en étroite collaboration. Cette collaboration est indispensable pour mener au mieux un projet web. L'aspect visuel et ergonomique doivent être pensés en même temps que l'aspect Back-End du site web. Chacun des aspects ayant des contraintes et des normes qu'il est important de considérer en amont, avant de se lancer tête baissée dans un projet.
Un petit schéma pour symboliser tout cela, ça vous aide ?! 😉
Si vous recherchez un développeur Front-End contactez-moi !